设计稿中

字体是9px。
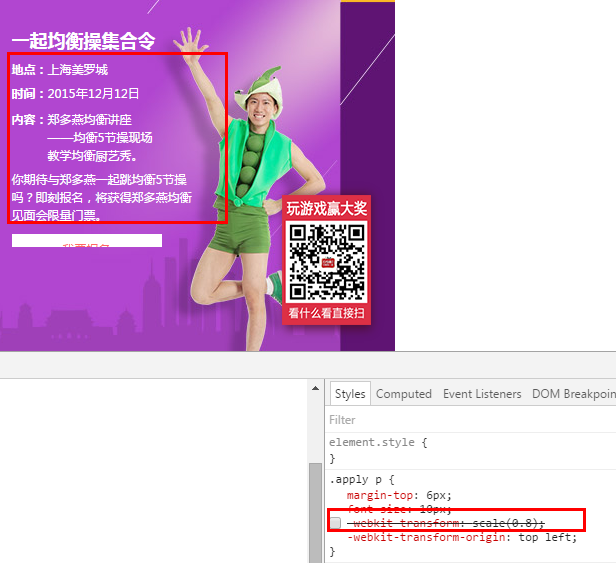
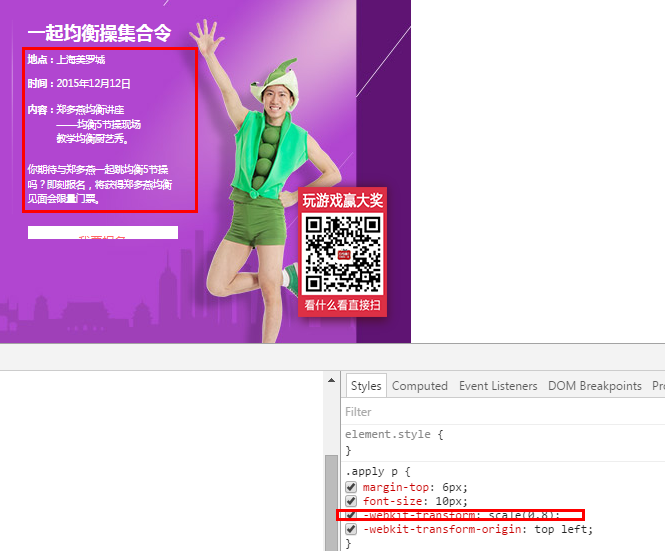
firefox浏览器显示正常,chrome浏览器字体显示为12px。
在chrome浏览器下对字体进行缩放:12px*0.75= 9px
-webkit-transform: scale(0.75);
Note:translate移动的基点默认为元素中心点,可以根据transform-origin改变基点。
所以加上属性:-webkit-transform-origin: left top;
还有一个问题是:虽然字体看起来是缩放了,但是占据的空间大小没变。


所以要注意固定高度。
参考:
WebKit 取消桌面浏览器 -webkit-text-size-adjust 支持后,怎么在 Chrome 下设置 12px 以下的字体大小?
完成日期2015-10-09,今天发布。
本文作者,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:有问题欢迎与我讨论,共同进步。